Plopsaver
Optimized the IoT device’s performance through mobile app integration.
Combining artificial intelligence with smart devices and the Internet of Things (IoT) to monitor and control residential and commercial water usage.
TEAM
Lead UX UI Designer
UX UI Designer
Android & iOS Developers
DISCIPLINE
UX Design
UI Design
TIME FRAME
8 Weeks
Hello There! Due to confidentiality, I have shared a concise overview of the project. For additional research data, findings and learnings, please contact aleasorg18@gmail.com or via LinkedIn
Overview
The client is a Alabama, USA based start-up that is developing technology to combine artificial intelligence with smart devices and the Internet of Things (IoT) to monitor and control residential and commercial water usage. The technology will help to boost water efficiency, reduce insurance claims due to water damage, and reduce demands on local water supply and wastewater treatment facilities.
Solution & Impact
The implementation of a smart water meter in an apartment complex resulted in a 20% reduction in monthly water usage, leading to significant cost savings for both the property owner and residents. The real-time monitoring and efficient leak detection provided by the application improved overall water efficiency and helped to conserve valuable resources. These results were validated through consistent tracking of key metrics such as total water usage, number of leaks detected, and customer satisfaction.
Initial problem discovery

Processing & analysing data
After analyzing the data that I received through user interviews, secondary research and competitive analysis, I found 3 major pain points.
Lack of awareness: People are not aware of their household water consumption.
No knowledge of current status: People are not able to access their current water consumption stats.
Not able to control water flow: People are not able to control water flow when they are not at home.
Key features identified
After discovering the pain points I started building user personas to create understanding and empathy with the end-users. While choosing the suitable platform we initially decided to use all mobile devices, including wearables such as smart watches, as platforms. However, due to the client's time constraints for releasing the product to the market, we decided to limit the MVP to mobile phones and tablets (iOS/Android).
After that we identified key features for the application.
Onboarding/setting up the device
View and track water flow details
Set water usage limits
Detect/alert anomalous water flow and shut the flow if needed
Onboarding challenge
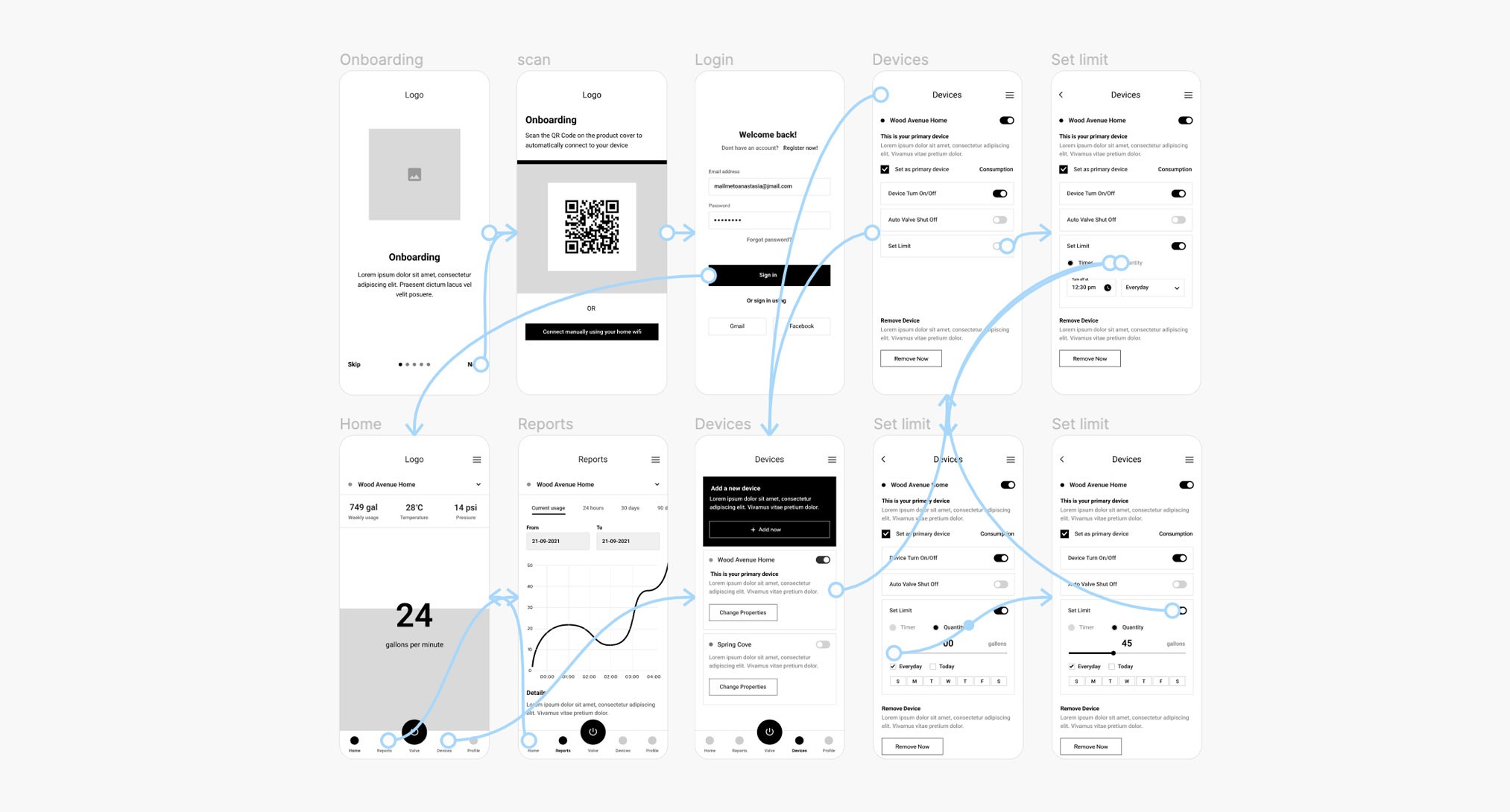
After deciding on the platforms and key features to include in this product, we began sketching low-fidelity wireframes. This was an iterative phase in which many designs were developed in response to feedback.

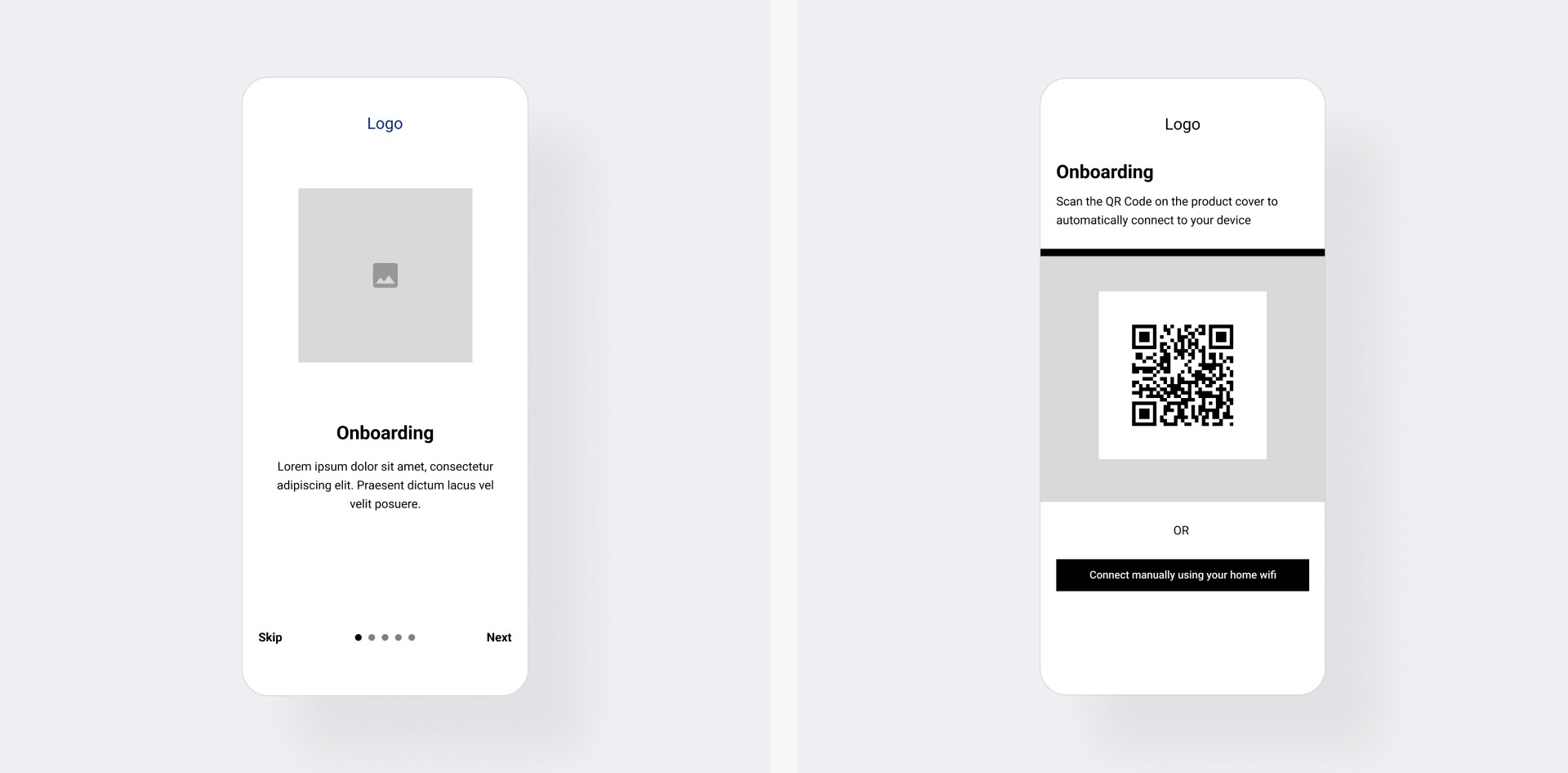
The onboarding user flow was the first challenge we had to overcome. We wanted the process to be simple for users of all ages. So, when a user logs in for the first time, we decided to show a step-by-step process.
Another challenge was making it as simple as possible for users to connect the plopsaver to their mobile device. We provided users with two options.
Scan QR code provided on the device cover to automatically connect the device.
Connect manually using home wifi or bluetooth.

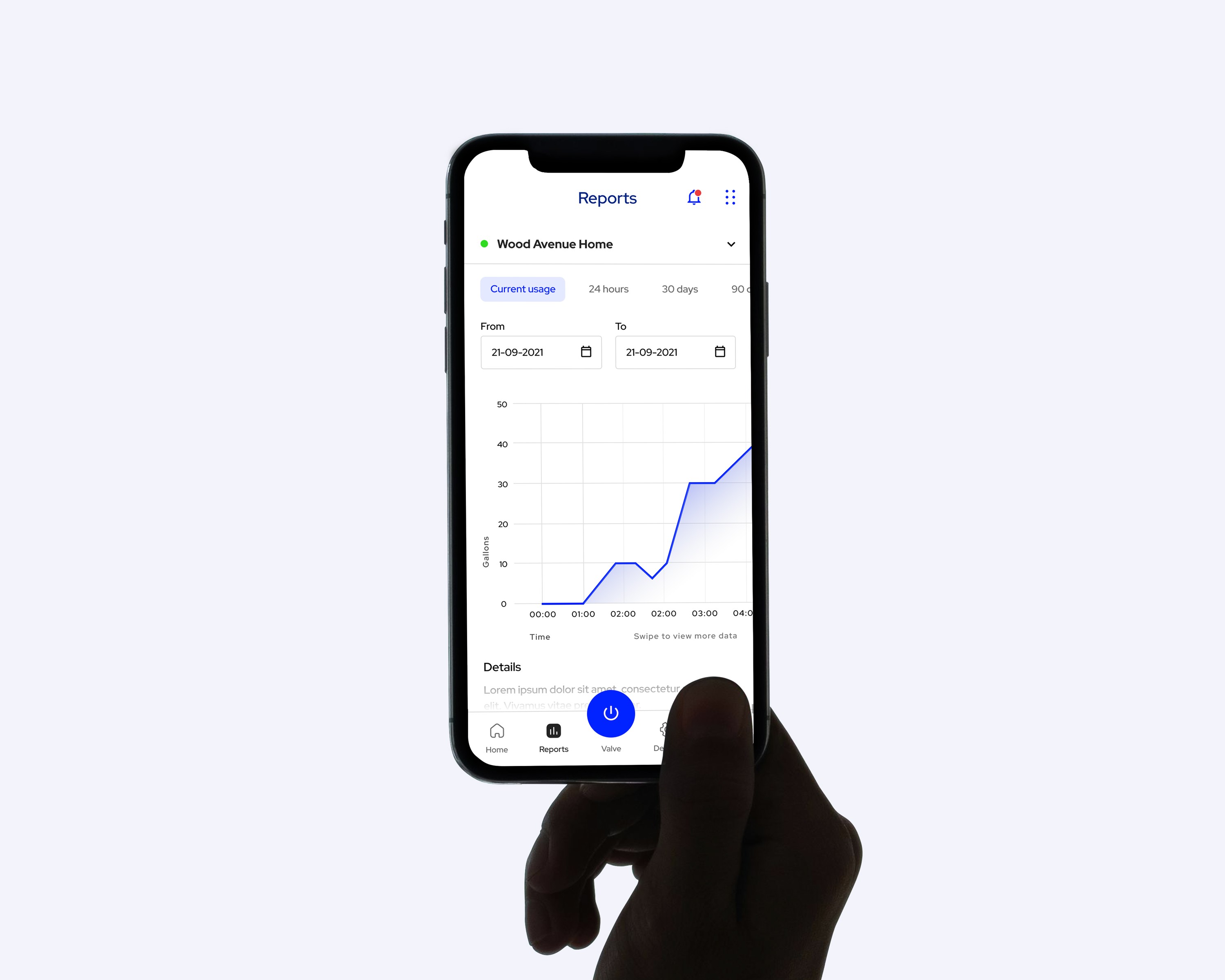
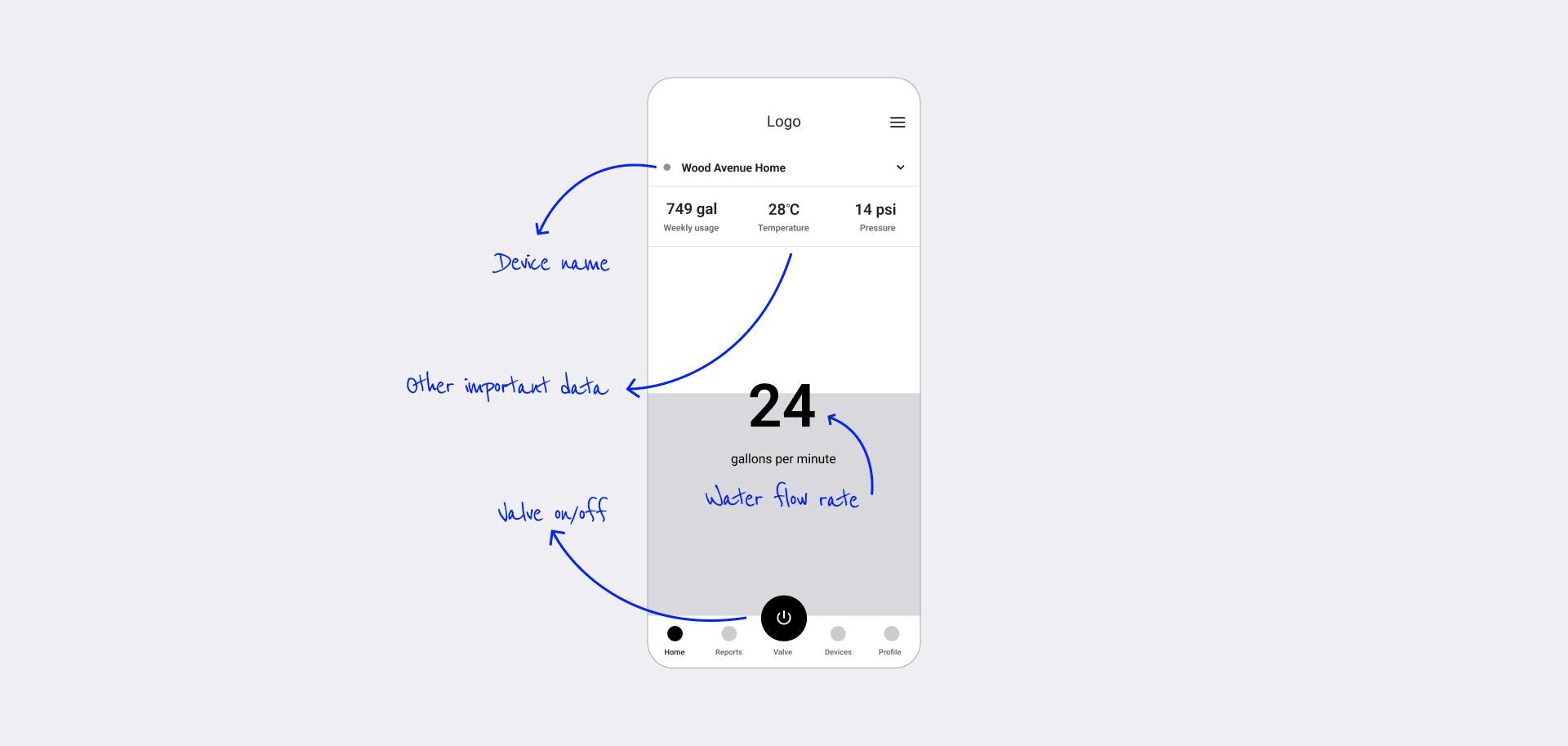
Track & control waterflow
Tracking and controlling water flow, which was regarded as a key and important feature in the application, had to be displayed on the home page as soon as the user logged in.
On this page, the user can change and view the status of various devices that he or she owns or uses. We considered this aspect because a condo/apartment administrator could use our products to monitor the water flow of an entire building. Also, we thought this product might be appealing to people who have distant second homes.

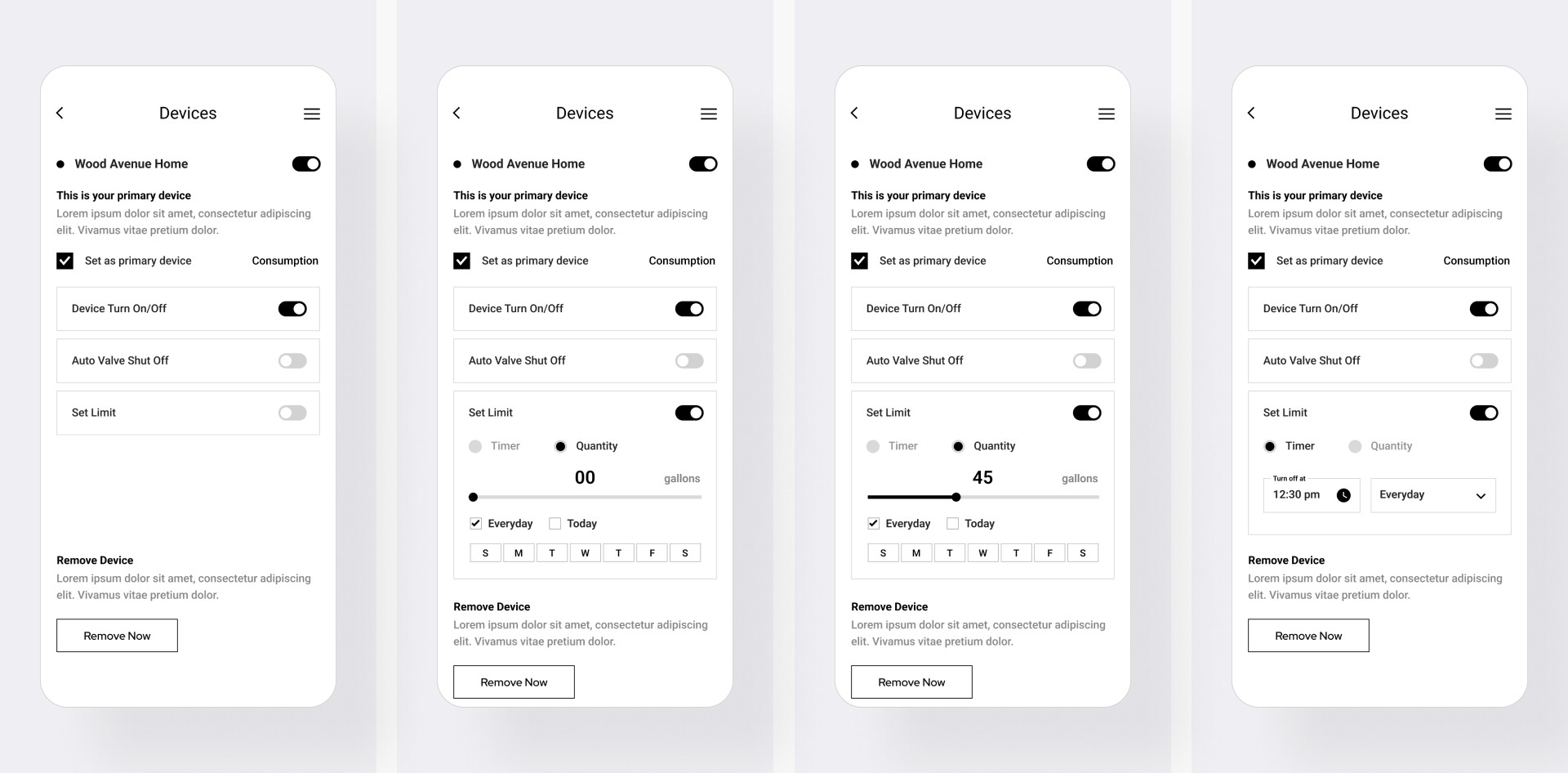
Set usage limits
Another important feature that we thought should be included in the application was the ability for users to set usage limits. The user can view device details and turn off the valve with time and quantity presets.

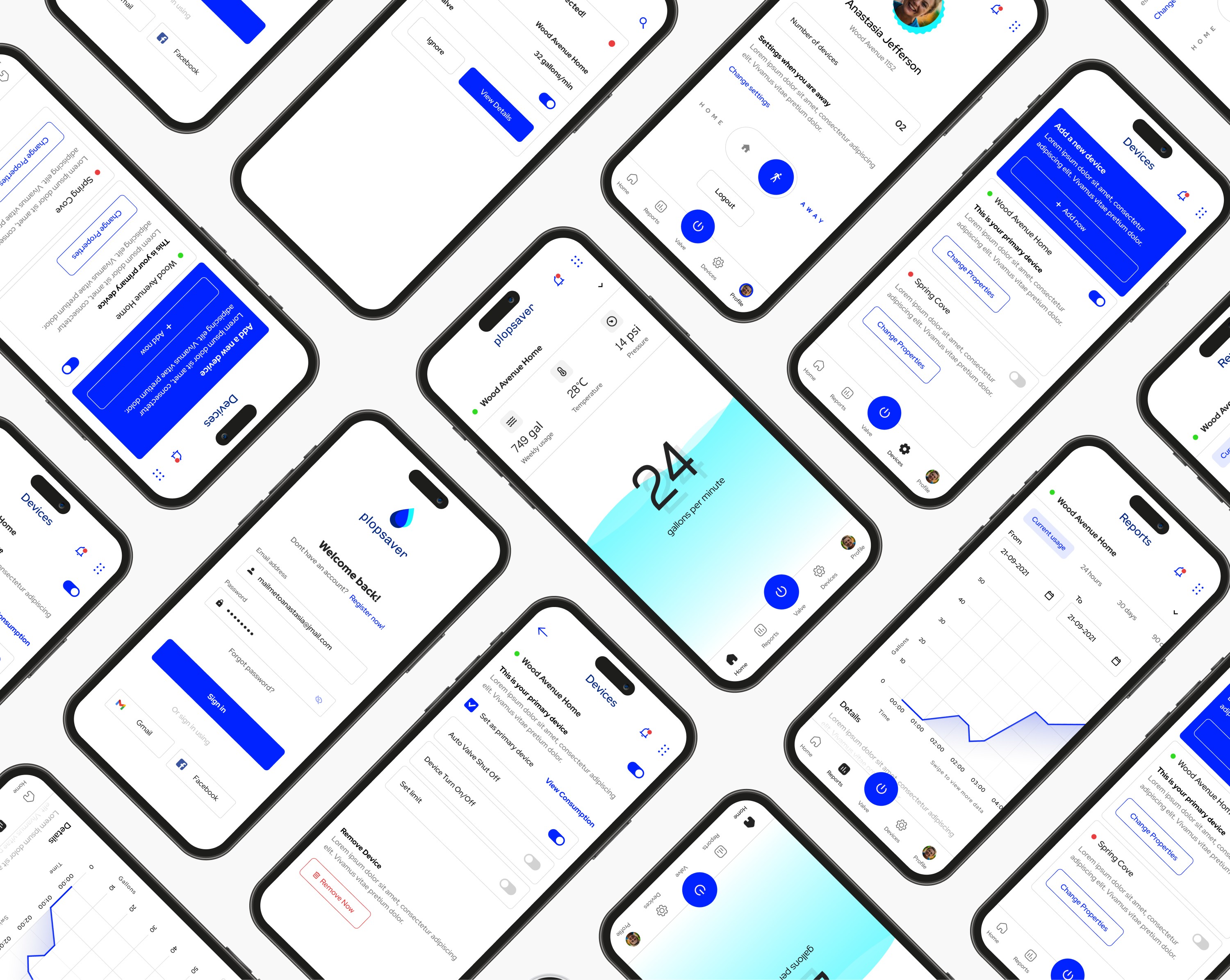
Final designs & interactions
The ‘valve on/off’ feature was one of the most important feature in the application. I really wanted it to be intuitive and hence introduced few micro interactions in the process. Also, profile page consists of a toggle switch that tells the device if the user is away from where the primary device is. I decided to give the toggle button a slight animation as well.

New challenge
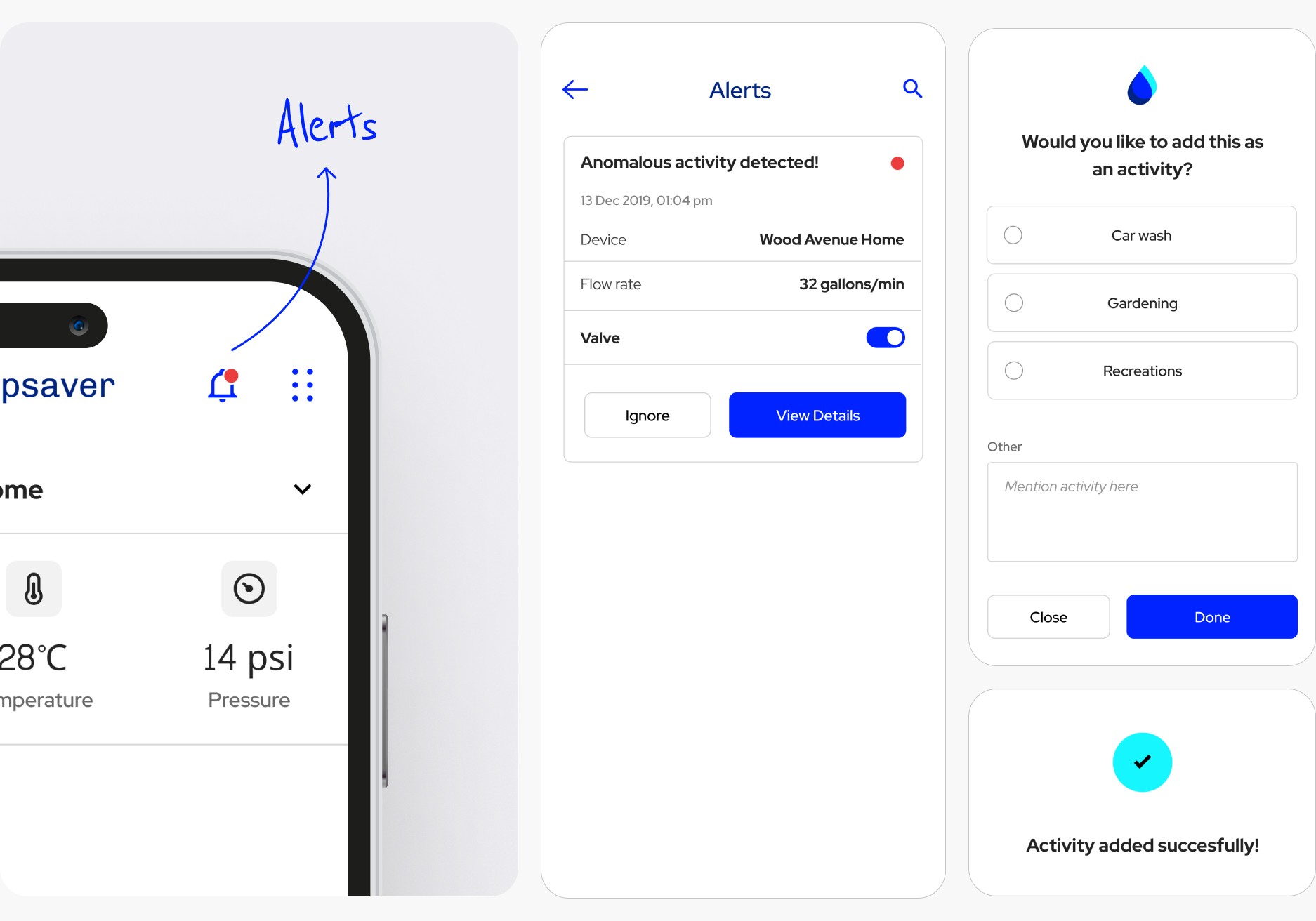
The client raised an issue while testing the beta version. Because the app has an alert feature, it notifies the user if there is more than usual water flow. As a result, if the user uses water to wash his/her car or extra water for plants, the app continues to notify the user, which becomes annoying after a while.

We solved this problem by including a 'Add Activity' feature. When an unusual water flow is detected, the user is given the option to record it as an activity. And, thanks to machine learning, the device will remember the water flow pattern and recognise it if it occurs again, without alerting the user.

Learnings
Working in a team can bring diverse perspectives to a project.
Effective communication and clear expectations are crucial for successful collaboration.
Different expertise can provide valuable insights, but also can create disagreements.
Effective time management and organization helps to stay on track and meet deadlines.
Having a solid project plan, clear roles and goals, can lead to better workflow and overall success.
•
•
Behance
•
© Sagar Ajithkumar 2024